質問 1:Refer to the followingcode:
class Vehicle{
constructor(plate){
this.plate = plate;
}
}
class Truck extends Vehicle{
constructor(plate, weight){
//Missing code
this.weight = weight;
}
displayWeight(){
console.log(`The truck ${this.plate} has a weight of ${this.weight}lb.`);
}
}let myTruck = new Truck('123Ab',5000);
myTruck.displayWeight();
Which statement should be added to missing code for the code to display 'The truck 123AB has a weight of 5000lb.
A. super.plate = plate
B. super(plate)
C. Vehicle.plate = plate
D. this.plate= plate
正解:B
質問 2:A developer wants to create an object from a function in the browser using the code below.

What happens due to the lack of the mm keyword on line 02?
A. The m variable is assigned the correct object.
B. The m variable is assigned the correct object but this.name remains undefined.
C. window.name is assigned to 'hello' and the variable = remains undefined.
D. window.m Is assigned the correct object.
正解:C
質問 3:Refer to the code below:
Let textValue = '1984';
Which code assignment shows a correct way to convert this string to an integer?
A. Let numberValue = textValue.toInteger();
B. Let numberValue = (Number)textValue;
C. let numberValue = Number(textValue);
D. Let numberValue = Integer(textValue);
正解:C
質問 4:Refer to code below:
Let a ='a';
Let b;
// b = a;
console.log(b);
What is displayed when the code executes?
A. A
B. Null
C. ReferenceError: b is not defined
D. Undefined
正解:D
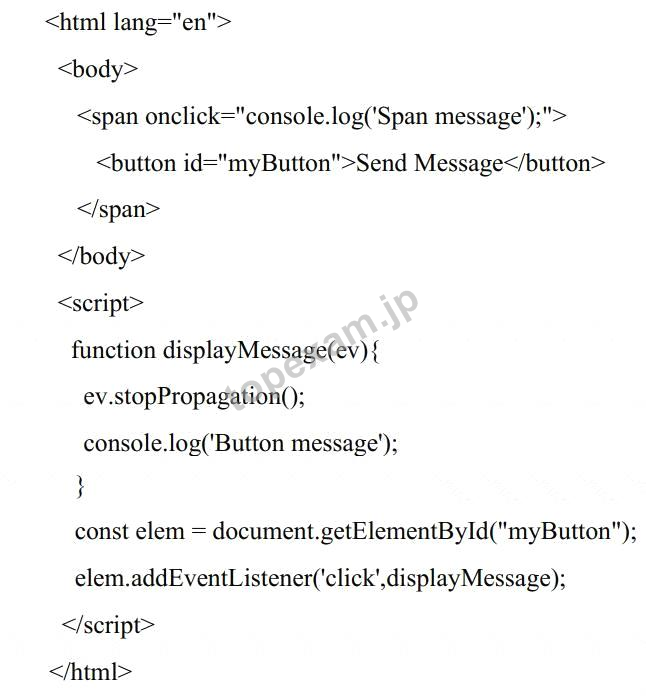
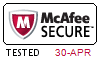
質問 5:Refer to the followingcode:
 A.
A. Outer message
Inner message
B. Button message
C. Inner message
Outer message
D. Outer message
正解:B
質問 6:Given the code below:
const delay = async delay =>{
return new Promise((resolve,reject)=>{
console.log(1);
setTimeout(resolve,deleay);
});
};
const callDelay =async ()=>{
console.log(2);
const yup = await delay(1000);
console.log(3);
}
console.log(4);
callDelay();
console.log(5);
What is logged to the console?
正解:
4 2 1 5 3
質問 7:Given the requirement to refactor the code above to JavaScript class format, which class definition is correct?
 A.
A.  B.
B.  C.
C.  D.
D.  正解:A
質問 8:
正解:A
質問 8:Refer to the code:

Given the code above, which three properties are set pet1?
Choose 3 answers:
A. Type
B. Owner
C. Name
D. canTalk
E. Size
正解:A,D,E
質問 9:Which three browser specific APIs are available for developers to persist data between page loads ?
Choose 3 answers
A. Cookies
B. IIFEs
C. localStorage.
D. indexedDB
E. Global variables
正解:B,C,D
一年間の無料更新サービスを提供します
君が弊社のSalesforce JavaScript-Developer-Iをご購入になってから、我々の承諾する一年間の更新サービスが無料で得られています。弊社の専門家たちは毎日更新状態を検査していますから、この一年間、更新されたら、弊社は更新されたSalesforce JavaScript-Developer-Iをお客様のメールアドレスにお送りいたします。だから、お客様はいつもタイムリーに更新の通知を受けることができます。我々は購入した一年間でお客様がずっと最新版のSalesforce JavaScript-Developer-Iを持っていることを保証します。
Salesforce JavaScript-Developer-I 認定試験の出題範囲:
| トピック | 出題範囲 |
|---|
| トピック 1 | - Debugging and Error Handling: This section will measure the ability of JavaScript programmer to properly handle errors and debug JavaScript code. You will be expected to apply debugging techniques, such as using the console and breakpoints, to resolve issues. Proper error handling is crucial, and the exam will evaluate your skills in managing and correcting errors efficiently within your code.
|
| トピック 2 | - Objects, Functions, and Classes: In this section, the focus is on applying object-oriented principles, functions, and classes. As a Salesforce JavaScript programmer, you will need to locate optimal function implementations and understand how to structure objects and classes for business solutions. You will also be tested on your ability to use JavaScript modules and decorators, while analyzing variable scope and execution flow.
|
| トピック 3 | - Browser and Events: The topic will challenge your ability to work with events, event handlers, and the DOM. You will need to demonstrate how to manage event propagation and utilize browser-specific APIs. Additionally, proficiency in using browser developer tools to investigate code behavior will be tested, making it crucial for you to understand browser interactions thoroughly.
|
| トピック 4 | - Variables, Types, and Collections: The topic will test how effectively JavaScript programmers can handle variable creation, initialization, type coercion, and data manipulation. You will need to demonstrate knowledge of strings, numbers, dates, arrays, and JSON handling. The Javascript Developer I exam will require a deep understanding of these concepts and their proper application in real-world scenarios.
|
| トピック 5 | - Server Side JavaScript: This section focuses on Node.js and server-side JavaScript. Salesforce JavaScript programmers will be tested on their ability to identify appropriate Node.js implementations and commands for given scenarios. Additionally, you will need to recognize which Node.js core modules, libraries, and package management solutions fit specific requirements, reflecting your understanding of server-side development with JavaScript.
|
| トピック 6 | - Testing: In the topic, you will be required to evaluate unit tests and improve them. The exam will assess your ability to identify ineffective tests and modify them to make them more robust and accurate. This topic ensures that you can write and maintain effective tests, a crucial skill for ensuring code quality and reliability in professional environments.
|
参照:https://trailhead.salesforce.com/en/help?article=Salesforce-Certified-JavaScript-Developer-I-Exam-Guide
弊社のSalesforce JavaScript-Developer-Iを利用すれば試験に合格できます
弊社のSalesforce JavaScript-Developer-Iは専門家たちが長年の経験を通して最新のシラバスに従って研究し出した勉強資料です。弊社はJavaScript-Developer-I問題集の質問と答えが間違いないのを保証いたします。

この問題集は過去のデータから分析して作成されて、カバー率が高くて、受験者としてのあなたを助けて時間とお金を節約して試験に合格する通過率を高めます。我々の問題集は的中率が高くて、100%の合格率を保証します。我々の高質量のSalesforce JavaScript-Developer-Iを利用すれば、君は一回で試験に合格できます。
弊社は無料Salesforce JavaScript-Developer-Iサンプルを提供します
お客様は問題集を購入する時、問題集の質量を心配するかもしれませんが、我々はこのことを解決するために、お客様に無料JavaScript-Developer-Iサンプルを提供いたします。そうすると、お客様は購入する前にサンプルをダウンロードしてやってみることができます。君はこのJavaScript-Developer-I問題集は自分に適するかどうか判断して購入を決めることができます。
JavaScript-Developer-I試験ツール:あなたの訓練に便利をもたらすために、あなたは自分のペースによって複数のパソコンで設置できます。
TopExamは君にJavaScript-Developer-Iの問題集を提供して、あなたの試験への復習にヘルプを提供して、君に難しい専門知識を楽に勉強させます。TopExamは君の試験への合格を期待しています。
安全的な支払方式を利用しています
Credit Cardは今まで全世界の一番安全の支払方式です。少数の手続きの費用かかる必要がありますとはいえ、保障があります。お客様の利益を保障するために、弊社のJavaScript-Developer-I問題集は全部Credit Cardで支払われることができます。
領収書について:社名入りの領収書が必要な場合、メールで社名に記入していただき送信してください。弊社はPDF版の領収書を提供いたします。
弊社は失敗したら全額で返金することを承諾します
我々は弊社のJavaScript-Developer-I問題集に自信を持っていますから、試験に失敗したら返金する承諾をします。我々のSalesforce JavaScript-Developer-Iを利用して君は試験に合格できると信じています。もし試験に失敗したら、我々は君の支払ったお金を君に全額で返して、君の試験の失敗する経済損失を減少します。



 」
」 PDF版 Demo
PDF版 Demo













 品質保証TopExamは我々の専門家たちの努力によって、過去の試験のデータが分析されて、数年以来の研究を通して開発されて、多年の研究への整理で、的中率が高くて99%の通過率を保証することができます。
品質保証TopExamは我々の専門家たちの努力によって、過去の試験のデータが分析されて、数年以来の研究を通して開発されて、多年の研究への整理で、的中率が高くて99%の通過率を保証することができます。 一年間の無料アップデートTopExamは弊社の商品をご購入になったお客様に一年間の無料更新サービスを提供することができ、行き届いたアフターサービスを提供します。弊社は毎日更新の情況を検査していて、もし商品が更新されたら、お客様に最新版をお送りいたします。お客様はその一年でずっと最新版を持っているのを保証します。
一年間の無料アップデートTopExamは弊社の商品をご購入になったお客様に一年間の無料更新サービスを提供することができ、行き届いたアフターサービスを提供します。弊社は毎日更新の情況を検査していて、もし商品が更新されたら、お客様に最新版をお送りいたします。お客様はその一年でずっと最新版を持っているのを保証します。 全額返金弊社の商品に自信を持っているから、失敗したら全額で返金することを保証します。弊社の商品でお客様は試験に合格できると信じていますとはいえ、不幸で試験に失敗する場合には、弊社はお客様の支払ったお金を全額で返金するのを承諾します。(
全額返金弊社の商品に自信を持っているから、失敗したら全額で返金することを保証します。弊社の商品でお客様は試験に合格できると信じていますとはいえ、不幸で試験に失敗する場合には、弊社はお客様の支払ったお金を全額で返金するのを承諾します。( ご購入の前の試用TopExamは無料なサンプルを提供します。弊社の商品に疑問を持っているなら、無料サンプルを体験することができます。このサンプルの利用を通して、お客様は弊社の商品に自信を持って、安心で試験を準備することができます。
ご購入の前の試用TopExamは無料なサンプルを提供します。弊社の商品に疑問を持っているなら、無料サンプルを体験することができます。このサンプルの利用を通して、お客様は弊社の商品に自信を持って、安心で試験を準備することができます。
